Plongez dans l’univers passionnant du développement IoT avec le microcontrôleur ESP32.

Dans cet article, vous découvrirez les bases de l’ESP32, apprendrez à maîtriser le framework ESP-IDF et verrez comment configurer Visual Studio Code pour optimiser votre environnement de développement.
Ce guide complet vous outillera pour démarrer et progresser dans vos projets avec l’un des outils les plus puissants et adaptables du monde technologique.
ESP32 : un microcontrôleur polyvalent
L’ESP32 est un microcontrôleur à faible coût et à faible consommation d’énergie intégrant le Wi-Fi et le Bluetooth en mode dual. Développé par Espressif Systems, il est très populaire dans les applications de l’Internet des Objets (IoT) grâce à son ensemble complet de fonctionnalités et au solide soutien de sa communauté.
Capable de fonctionner de manière autonome ou en tant que dispositif esclave avec un microcontrôleur hôte, l’ESP32 est une option versatile pour une variété d’applications allant de la simple manipulation des broches GPIO au traitement de signaux numériques complexes et autres applications IoT.
SP-IDF : un framework de développement complet
ESP-IDF est l’acronyme de Espressif IoT Development Framework, le cadre de développement officiel pour les SoC ESP32 et ESP8266 d’Espressif Systems. Ce puissant framework met à votre disposition une vaste gamme de bibliothèques, outils et scénarios d’utilisation qui facilitent grandement la conception et la mise en œuvre de solutions IoT complexes sur la plateforme ESP.
ESP-IDF fournit un support complet pour des fonctionnalités systémiques essentielles telles que la multitâche, la connectivité réseau et la gestion des systèmes d’exploitation en temps réel, éléments indispensables pour le développement de solutions IoT efficaces et évolutives.
Configuration et gestion de l’ESP-IDF dans Visual Studio Code
Visual Studio Code vous permet de travailler efficacement avec l’ESP-IDF pour développer des applications IoT utilisant les microcontrôleurs ESP32 et ESP8266. Cet environnement offre de nombreux avantages, tels que le support étendu pour divers langages de programmation, des outils de débogage avancés et de nombreuses options pour personnaliser votre espace de travail.
De plus, Visual Studio Code est gratuit et facile à utiliser, soutenu par une communauté active, ce qui en fait un excellent choix pour les développeurs débutants et expérimentés travaillant sur des projets IoT. Cela facilite la collaboration et permet le développement sur différents systèmes d’exploitation.
Pour commencer à développer pour l’ESP32 dans VS Code, vous devez d’abord installer l’extension ESP-IDF. Voici comment le faire facilement :
Téléchargez et installez Visual Studio Code depuis son site officiel : https://code.visualstudio.com/download
Une fois installé, ouvrez la vue Extensions en cliquant sur l’icône des quatre carrés dans la Barre d’Activités, ou en utilisant le raccourci Ctrl+Shift+X.
Recherchez « ESP-IDF Extension » de Espressif Systems et cliquez sur installer pour l’ajouter à VS Code.

Ensuite, dans le menu View, sélectionnez « Command Palette ». Tapez « configure esp-idf extension » et choisissez « ESP-IDF: Configure ESP-IDF Extension » parmi les options qui apparaissent.
Pendant la configuration, l’assistant vous proposera plusieurs options : Express, Avancée, ou Utiliser une configuration existante. Sélectionnez l’option Express, qui installe automatiquement tous les outils nécessaires et l’ESP-IDF lui-même. Optez pour la version la plus récente de l’ESP-IDF et laissez les autres configurations par défaut.
Avec ces étapes, votre environnement Visual Studio Code sera totalement prêt pour le développement d’applications avec l’ESP32 utilisant l’ESP-IDF. Vous pourrez alors commencer à créer de nouveaux projets ou à importer des existants pour développer, compiler, flasher et surveiller des applications directement depuis l’IDE.
Démarrage d’un nouveau projet avec l’exemple Blink de l’ESP-IDF
Pour ce tutoriel, nous commencerons avec l’exemple Blink de l’ESP-IDF.
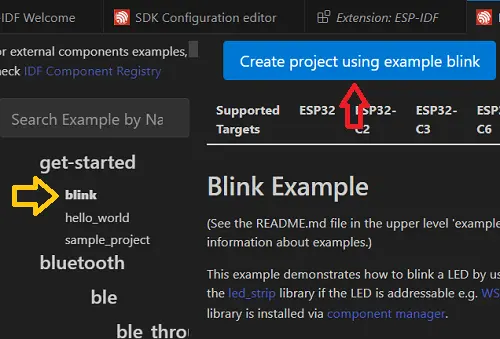
Premièrement, utilisez la Palette de commandes (View > Command Palette…), tapez « ESP-IDF: Show Examples Projects » et naviguez jusqu’à trouver l’exemple Blink. Cliquez sur le bouton « Create project using example blink » pour créer le projet.

Choisissez un répertoire où le projet exemple sera copié. Par exemple, si vous choisissez /Users/votreUtilisateur/quelqueDossier, le projet sera créé dans /Users/votreUtilisateur/quelqueDossier/blink.
Configurez votre dispositif Espressif en sélectionnant « ESP-IDF: Set Espressif Device Target » dans la palette de commandes, en vous assurant que le dispositif sélectionné est l’ESP32, qui est la valeur par défaut.
Procédez à la construction de votre projet avec « ESP-IDF: Build your Project » (CTRL+E, B). Observez le processus de construction dans un nouveau terminal et attendez que le message « Build done » apparaisse.
Pour flasher le projet, configurez d’abord le port série avec « ESP-IDF: Select Port to Use » (CTRL+E, P). Ensuite, flashez le projet avec « ESP-IDF: Flash your Project » (CTRL+E, F), en utilisant le mode de flash UART. Vous devriez voir la LED intégrée sur l’ESP32 commencer à clignoter.
Enfin, pour surveiller la sortie du dispositif, utilisez « ESP-IDF: Monitor your Device » (CTRL+E, M). Cela ouvrira un nouveau terminal où vous pourrez voir la sortie de surveillance.

L’article est vraiment impressionnant. Les explications sont claires et détaillées, ce qui rend le processus de programmation de l’ESP32 beaucoup plus simple, même pour les débutants. L’intégration avec Visual Studio Code est très bien expliquée, et les étapes sont faciles à suivre. Merci pour ce guide utile et bien structuré !